ESP8266
闭包
区块链
计算机
yarn
图像处理
数码管
AI二次开发
服务监控
Linux虚拟主机
java-zookeeper
分布式框架
原型模式
LabVIEW程序
sqlite3
可执行程序
lucene
git reflog
gitea
选择排序
CommonJS
2024/4/11 19:07:15解决报错: require is not defined in ES module scope
用node启动mjs文件报错:require is not defined in ES module scope
现象如下: 原因: 文件后缀是mjs, 被识别为es模块,但是node默认是commonjs格式,不支持也不能识别es模块。
解决办法:把文件后缀从.mjs改…
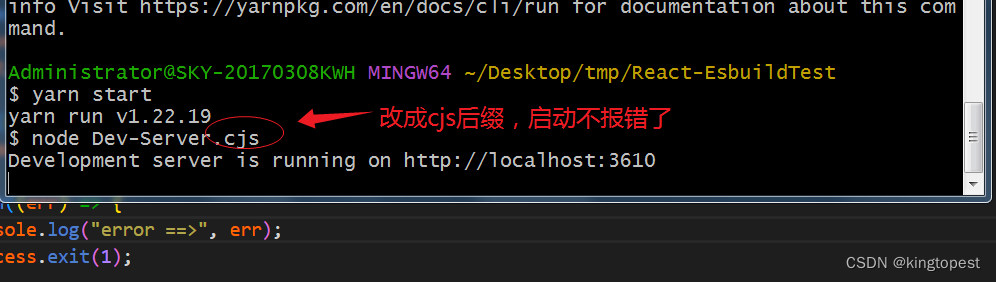
使用 yarn 的时候,遇到 Error [ERR_REQUIRE_ESM]: require() of ES Module 怎么解决?
晚上回到家,我打开自己的项目,执行:
cd HexoPress
git pull --rebase
yarn install
yarn dev拉取在公司 push 的代码,然后更新依赖,最后开始今晚的开发时候,意外发生了,竟然报错了,…
浅谈CommonJs规范
CommonJS标准规定,一个单独的文件就是一个模块,模块内将需要对外暴露的变量放到exports对象里,可以是任意对象,函数,数组等,未放到exports对象里的都是私有的。用require方法加载模块,即读取模块…
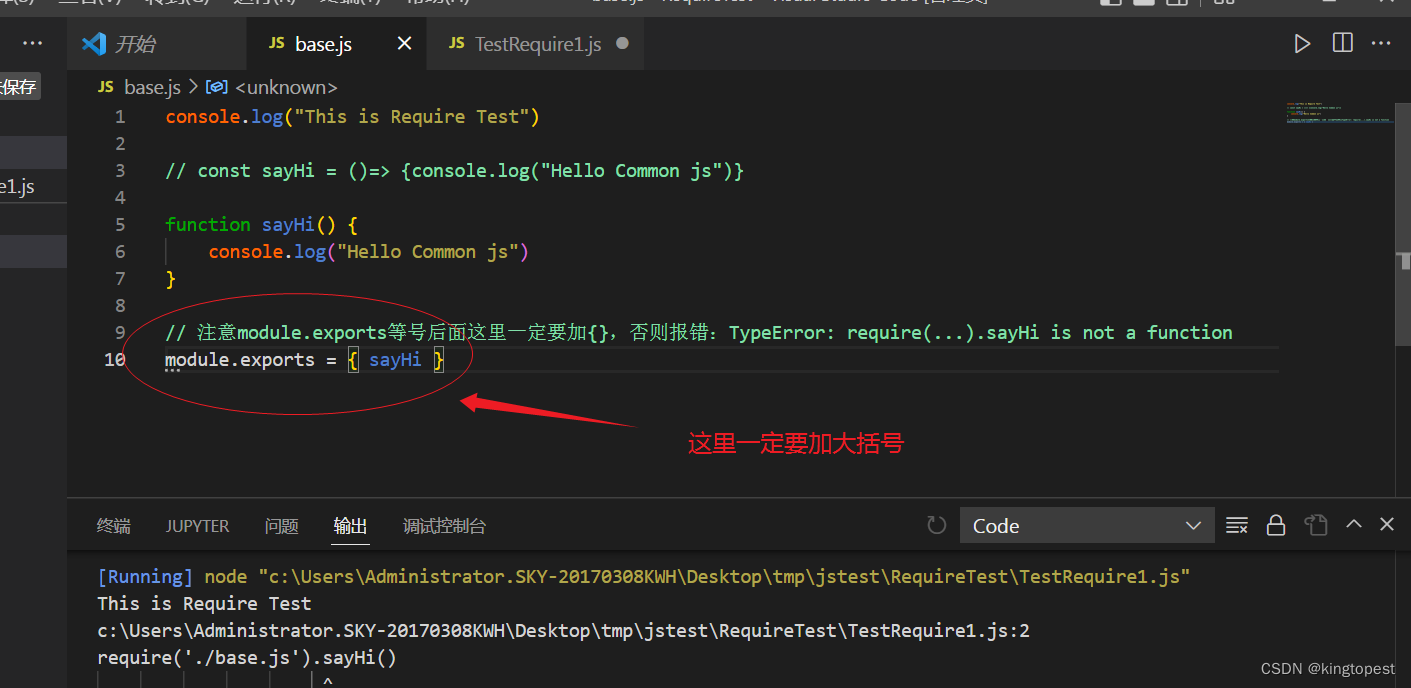
解决nodejs报错:TypeError: require(...).sayHi is not a function
现象如下: 很简单的代码但还是报错了。
原因:CommonJS规范中module.exports导出的是一个对象,必须使用大括号将导出对象包裹起来
解决办法:module.exports等号后面这里一定要加{},并把导出对象包裹起来: …
JS 模块化: CommonJS 与 ESM(ECMAScript Module) 的引用机制比较 循环依赖解决方式
JS 模块化: CommonJS 与 ESM(ECMAScript Module) 的引用机制比较 & 循环依赖解决方式 文章目录JS 模块化: CommonJS 与 ESM(ECMAScript Module) 的引用机制比较 & 循环依赖解决方式前言CommonJS & ECMAScript Module正文1. 引入机制比较1.1 导出 / 引入语法1.2 原始…
Node.js 的 CommonJS ECMAScript 标准用法
目录 一、前言二、CommonJS 标准使用方法 三、ECMAScript 标准使用方法 四、常用命令总结 一、前言 本文主要是介绍 Node.js 的 CommonJS & ECMAScript 标准用法 如果对你有帮助,欢迎三连 收藏点赞关注!!! ---- NickYoung 二、…
JavaScript中的模块化
一、什么是模块(module)?
前端领域的模块一般指JavaScript模块,往往表现为一个单独的js文件,对外暴露一些属性和方法。
注意区分:“模块”和“组件” 组件往往是业务层面的,可以看成一个可独…
JavaScript模块化,CommonJS、AMD与CMD的区别
原文链接:http://blog.csdn.net/jackwen110200/article/details/52105493 最近在研究cmd和amd,在网上看到一篇不错的文章,整理下看看。 在JavaScript发展初期就是为了实现简单的页面交互逻辑,寥寥数语即可;如今CPU、浏…
JavaScript是如何实现模块化的?
一. 为什么要有模块化?
1. 内联的JavaScript语句
JavaScript诞生之初的应用比较简单,例如用户输入校验。代码量少,一般直接写在html中。
<script>
var name"kobe"
console.log(name)
</script>2. 独立的JavaScript文…
ESM对比CommonJS
以下内容均总结自es-modules-a-cartoon-deep-dive
1. ESM是异步的而CommonJS是同步的
异步是ESM面临的最大挑战。和CommonJS的执行环境Node获取模块文件的方式不同,ESM获取模块文件是通过网络。如果ESM从获取到执行所有模块都是顺序进行会导致主线程长期处于pendi…
ES6 模块与 CommonJS 模块的差异
前面我们已经对ES6的模块化规划和CommonJs的模块化规范已经介绍过了,所以今天我们主要聊聊这两种模块化的差异,如果对这两种模块化规范不是特别了解的,可以点击ES6模块化规范和CommonJs模块化规范ES6 模块与 CommonJS 模块完全不同。它们有两…
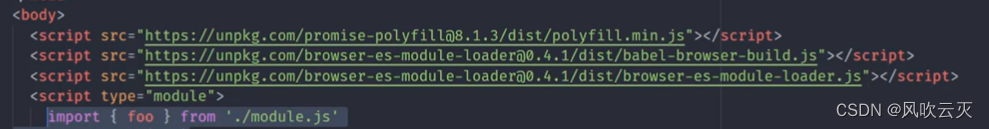
《Vite 基础知识》关于 .mjs .cjs 文件引出 NodeJS 对JS模块加载的思考(CommonJS 和 ESM)
前言
学习 Webpack/Vue2 升级 Vite/Vue3 时,发现以下不同: 新建的 Vitepress 项目默认创建了 config.mjs 文件; 新建的 Vite/Vue3 项目,package.json 中默认加上 type: module 配置; 新建的 Vite/Vue3 项目…
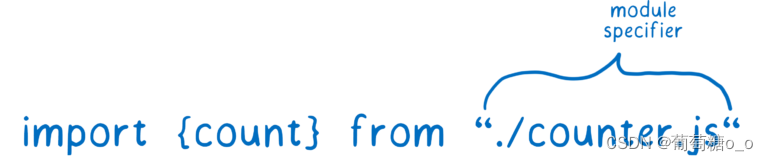
浅析javascript中的export/import 与commonjs的require/exports,以及export default的问题
我想先解释一下commonjs(cjs)的导出导入概念,结合他来理解es6 module(esm)更好理解。
在commonjs,大部分情况就是nodejs中,定义导出的时候其实就是exports对象,比如
module.exports {a: 1, b: 2};
// 或者
module.exports.a 1…
es6模块与 commonJS规范的区别
文章转载自:https://www.jianshu.com/p/16af8b54384a
commomJS模块: 1、获得的是缓存值,是对模块的拷贝 2、可以对commomJS模块重新赋值 3、可以对对象内部的值进行改变
es6模块: 1、获得的是时时的值,是对模块的引用…


![使用 yarn 的时候,遇到 Error [ERR_REQUIRE_ESM]: require() of ES Module 怎么解决?](https://img-blog.csdnimg.cn/direct/ee57608020294fd2968810185d2c706f.png#pic_center)