call
2024/4/11 19:54:26call、callee、caller详解
call
call用于改变函数指向。 call是Funcrion.prototype的属性方法 function add(a, b) {console.log(this);return a b;
}add(1, 2); //thiswindow,严格模式下为undefined
add.call({ name: "新指向" }, 3, 4) //this{ name: "新指向" }ca…
JS call 和 apply 方法的区别(函数对象方法)
解决以下几个问题: 1. apply和call的区别在哪里 2. 什么情况下用apply,什么情况下用call 3. apply的其他巧妙用法(一般在什么情况下可以使用apply) apply:方法能劫持另外一个对象的方法,继承另外一个对象的属性. Functi…
redis运维(十九)redis 的扩展应用 lua(一)
一 redis 的扩展应用 lua
redis如何保证原子操作
说明:引入lua脚本,核心解决原子性问题
① redis为什么引入lua?
lua脚本本身体积小,启动速度快 ② redis引入lua的优势
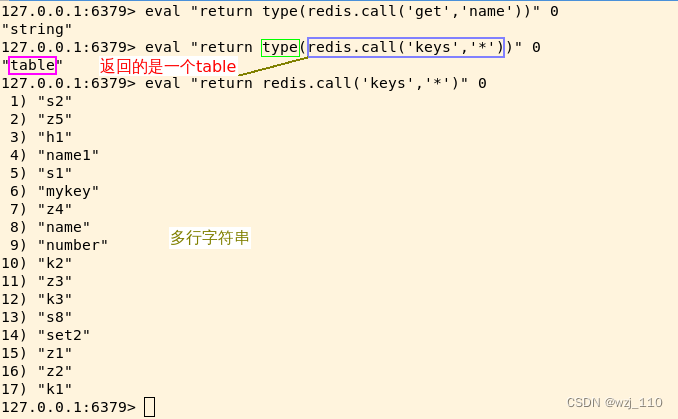
小结: 类似自定义redis命令 ③ redis中如何使用lua ④ EVAL
说明&#…
javascript中call()、apply()、bind()方法的区别
在JavaScript 中,this的指向是动态变化的,很可能在写程序的过程中,无意中破坏掉this的指向,所以我们需要一种可以把this的含义固定的技术,于是就有了call,apply 和bind这三个方法,来改变函数体内…
call、apply、bind区别及用法
谈起改变 this 指向问题,我们都会想到 call 、 apply 和 bind ,作用相同,只是传参的方式不同。
第一个参数相同,this指向改值,不传默认为windowapply 只接受一个参数数组,call和bind 可以接收一个参数列表…
五个JavaScript基础问题
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。 问题1:Scope作用范围 考虑下面的代码: (function() {var a b 5;
})();
console.log(b); 什么会被打印在控制台上? 回答: 上面的代码会打印 …
【延伸学习】TS(JS)类的继承(prototype、call、apply,extends)
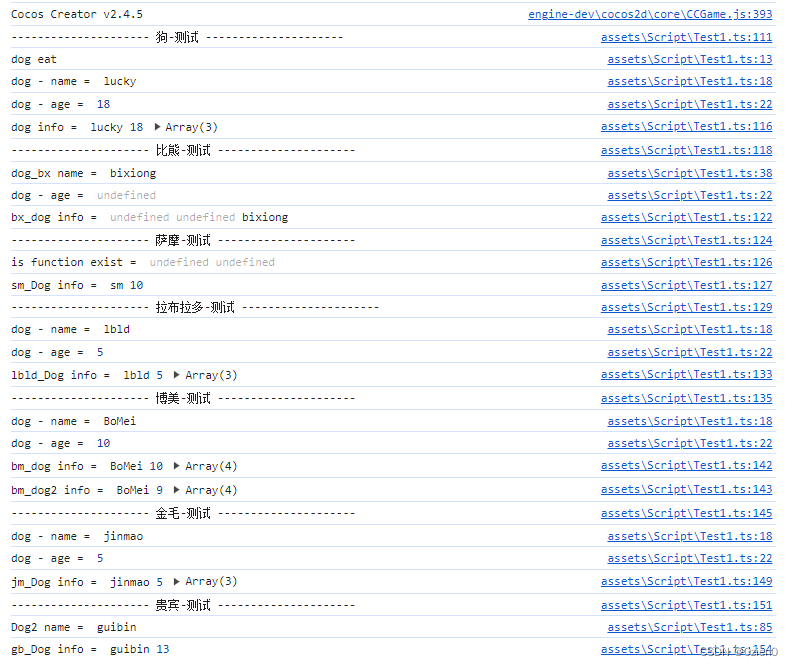
PS:文末附上完整的代码(是在CocosCreator下运行的)
一. 基(父)类
//----------------------------- 狗 -----------------------------//
// “狗”类的构造函数
function Dog(name, age){this.name namethis.age…
web前端面试-- 在 JavaScript 中 bind , apply 和 call 的区别
本人是一个web前端开发工程师,主要是vue框架,整理了一些面试题,今后也会一直更新,有好题目的同学欢迎评论区分享 ;-)
web面试题专栏:点击此处 在 JavaScript 中, bind , apply 和 c…
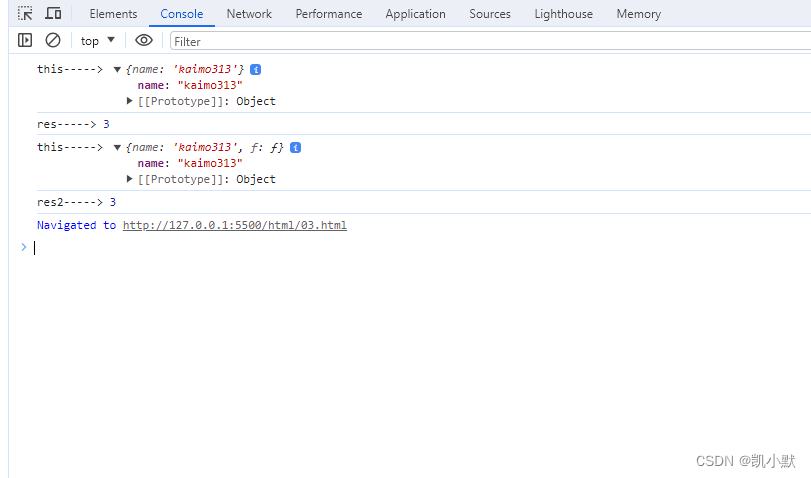
03 # 手写 call
call 干了什么?
改变 this 指向让函数执行
<script>function fn(num1, num2) {console.log("this----->", this);return num1 num2;}let obj {name: "kaimo313"};let res fn.call(obj, 1, 2);console.log("res----->&quo…
Javascript高级程序设计——10.函数Function类型
定义 Function(函数)是一个对象 1、函数声明 (1)普通函数声明
function box(num1,num2){
return num1num2;
}
alert(box(1,2));(2)使用变量初始化var boxfunction(num1,num2){
return num1num2;
};
aler…
__setattr__,setattr(),getattr__,getattr()及__getattribute__的区别
Python 2.7 IDE Pycharm 5.0.3
首先,给一波定义
__setattr__(self,name,value)
#当试图给特性name赋值时候自动被调用,其余方法同理
#相当于触发机制__getattribute__(self,item)
#每次通过实例化访问属性都会通过该函数
#如果没有该属性,…
js高级进阶——手动实现call()函数
// 首先看下原生的js的call()
var obj {name: Nicholas S.Zakas,age: 41,from: America,getName: function (prefix) {// console.log(prefix this.name)return prefix this.name}
}var obj2 {name: Evan You,age: 35,from: China
}console.log(obj.getName.call(obj2, hel…
javascript的call方法简单总结
关于call这个方法大家应该都会用到过,我也一样,但是一直没有深入了解,今天学习的时候总结了call的两个主要用处:
1、继承
2、回调的时候设置回调方法的调用对象
继承
就是调用父类的构造方法,来进行初始化…
javascript中的call和apply
调用其他对象的方法 function person(){this.name "person";this.show function(){alert(this.name);}}function good_person(){this.name "good_persion";}var p new person();var g new good_person();//g调用p的方法p.show(); //personp.show.cal…
javascript中call和apply的模拟实现
call() call() 方法调用一个函数, 其具有一个指定的this值和分别地提供的参数(参数的列表)。 语法:fun.call(thisArg, arg1, arg2, ...)
实例:
var name"lee";
var obj{name:"lwf"
};
function foo(){console.log(this.name);
}
f…
call()、apply()、bind() 区别、使用场景、实现方式
目录
1. call()、apply()、bind() 三者区别
1.1 作用
1.2 参数
1.3 执行时机
2. call()、apply() 使用场景
2.1 使用 Array.prototype.push.apply(arr1, arr2) 合并两个数组
2.1.1 原理(看了手写方法,或许会更有助于理解)
2.1.2 如何…
JS的this指向及改变this指向的方法
写在前面
call、apply与bind都可以用来修改this的指向,但是他们之前有什么区别呢?下面我们来举例子说明一下。
this指向
请说出下面这个函数的输出结果:
var o {hobby: abc}
function test(){console.log(this.hobby);
}
test()这个题考…
web前端面试入坑(1)
疑难点1.“3函数”——call、apply、bind <script type"text/javascript">
function xiaohong(){alert("小红");
}function xiaoming(){return "小明";
}//xiaohong();
xiaohong.call(xiaoming)</script>解析:上述函数中…
call、apply、bind方法详解
call, apply, bind 三者作用都是改变this指向。
bind与apply、call的区别:
bind返回一个函数,可以延迟调用。
var name window;
var newThis { name: newThis };
function showName(info1, info2) {console.log(this.name, info1, info2);
}
showNa…
JavaScript之Function的apply与call
无意中翻到的一篇文章
http://xiaolincc26201206092327.iteye.com/blog/2213367 JavaScript函数调用分为4中模式:
1. 方法调用模式:即对象包含方法属性,Obj.methodName()或者Obj[methodName]()。
2. 函数调用模式:即methodName…
javascript apply()与call()方法
对于apply()与call()方法,先看其定义:
apply()
语法: functionObject.apply([thisObject,[,argArray]]);
参数描述thisObject可选/Object类型指定执行functionObject函数时,函数内部this指针引用的对象。argsArray可选/Array a…
JavaScript中的this指向,call、apply、bind的简单实现
JavaScript中的this
this是JavaScript中一个特殊关键字,用于指代当前执行上下文中的对象。它的难以理解之处就是值不是固定的,是再函数被调用时根据调用场景动态确定的,主要根据函数的调用方式来决定this指向的对象。this 的值在函数被调用时…
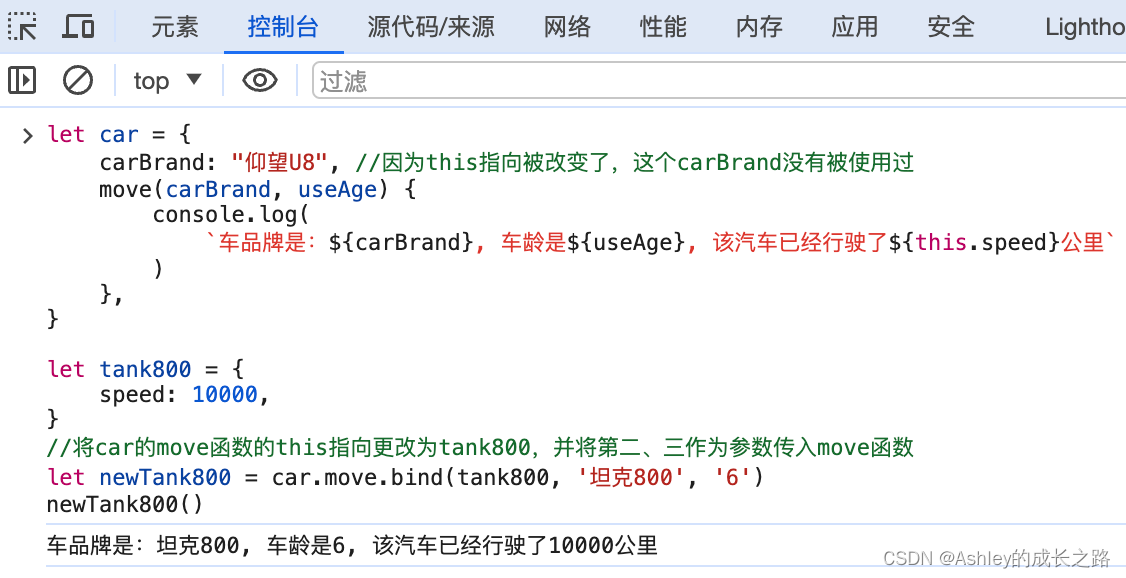
js之call、apply、bind
三者均用于修改this指向,即修改上下文,三者主要区别是传参和执行时机 1、call
function car(){//此处this指向全局windowconsole.log(汽车已经行驶了${this.speed}公里);
}let tank800 {speed: 10000
}
//把car函数的this指向由全局切换到tank800&…
Js中apply()与call()使用详解
Js apply方法详解 主要我是要解决一下几个问题: 1.apply和call的区别在哪里 2.什么情况下用apply,什么情况下用call 3.apply的其他巧妙用法(一般在什么情况下可以使用apply) 我首先从网上查到关于apply和call的定义,然后用示例来解…
javascript中apply和call方法比较及其妙用
1. apply调用初始化方法function Me(name,age){this.name name;this.age age;// apply的意思就是将Me的init方法在‘this’对象上调用,并且参数为arguments数组this.init.apply(this,arguments);
}
Me.prototype.init function(name,age,gender){this.gender g…
网络请求框架 Retrofit
创建实例:
Retrofit retrofit new Retrofit.Builder().baseUrl("http://localhost:4567/").build(); 注意: 创建Retrofit实例时需要通过Retrofit.Builder,并调用baseUrl方法设置URL。 Retrofit2 的baseUlr 必须以 /…
使用js编写一个函数判断所有数据类型的通用方法
一、typeof
在 JavaScript 里使用 typeof 来判断数据类型,只能区分基本类型,即 “number”,”string”,”undefined”,”boolean”,”object” 五种。 对于数组、对象来说,其关系错综复杂&…
专题5:Javascript中的call()方法和apply()方法用法
最近又遇到了JacvaScript中的call()方法和apply()方法,而在某些时候这两个方法还确实是十分重要的,它们可以让一个函数成为任意对象的一个方法进行调用,那么就让我总结这两个方法的使用和区别吧。
1. 每个函数都包含两个非继承而来的方法&am…
js改变this指向方法call,apply;jq改变this指向方法$.proxy()
这些都是昨天看的一些博文,觉得很好,所以总结一下,避免自己不小心就忘掉了,当然后面有时间肯定会更加深入研究 http://www.cnblogs.com/qzsonline/archive/2013/03/05/2944367.html call()与apply()区别 一、方法的定义 call方法…
前端小技巧: TS实现bind函数,call函数,以及apply函数
bind 函数实现 返回一个新函数,但是不执行 Function.prototype.customBind function (context:any, ...bindArgs: any[]) {// context 是bind传入的this// bindArgs 是bind传入的各个参数const self this // 当前函数本身return function(...args:any[]) {const n…
javascript中的call()和aplay()两个方法的区别
call和aplay的作用相同,但是参数传递方式不同。
区分apply,call就一句话,
foo.call(this, arg1,arg2,arg3) foo.apply(this, arguments)this.foo(arg1, arg2, arg3) 
call,apply,bind 实现
正文
Tips:call bind apply对箭头函数来说,会忽略掉第一个参数,也就是this指向参数,所以不会改变箭头函数this的指向
call实现 this指向绑定传参返回值,看了很多的实现例子,都没有写这个。如果缺少返回值…
JavaScript学习笔记(十) call、apply、bind
call、apply、bind 都是定义在函数原型上的,也就是说每个函数都能调用这些方法
那么它们都有什么作用呢?它们之间存在什么异同呢?下面让我们一起来探讨一下
1、call
call 可以用于改变函数的执行环境,简单来说就是可以改变函数…
对JavaScript中call和apply的理解
1、相同点: a) 产生的效果或作用完全相同; b) 至少有一个参数; c) 第一个参数必须有且是一个对象(Object),因为就是这个家伙偷懒。 2、不同点: 传递参数的方式。 前提: 1、有两个对象…