python
rabbitmq
数据挖掘
旅游
excel
pycharm
题集
三十
性能测试
webrtc
医学统计学
统计学
绝对路径和相对路径
指针空值nullptr
ACK
虚拟主机
二元操作符
微信小程序登录
函数替换
3D游戏建模
ant design vue
2024/4/11 19:59:24treeSelect树组件设置父节点禁用
前言:
项目开发中需求方提了这样一个需求:下拉框数据是树形结构,但父节点禁止点选,只能点击子节点。毫无疑问,选用的是 ant design vue 组件库的 treeSelect 组件。但该组件默认每一级节点都可以进行选择,…
Ant design vue Popover组件样式设置无效
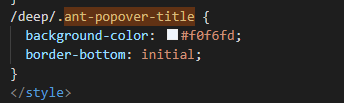
审查元素的时候在.ant-popover-title里加上background-color:red;是有效的,但是我自己写代码的时候,这样写
/deep/.ant-popover-title{
background-color:red;
}无效,折腾了半天,死活不起作用,最后查资料是把<styl…
antd Table组件增加一个自增序号
完整代码如下:
<a-table :columns"columns" :data-source"students" :pagination"false" rowKey"id" change"handleTableChange"><div slot"num" slot-scope"text, record, index"…
Ant design vue Table组件中Filters的覆盖问题解决方案
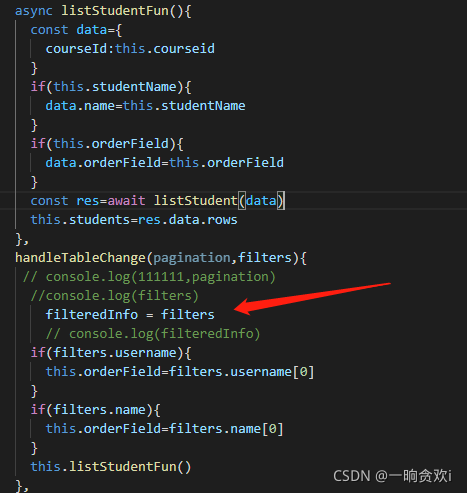
页面实现效果如下: 接口文档如下:
如上天图账号和姓名字段升降序用了同一个字段orderField, 代码片段如下 在方法里面这样引用就可以 这样的话username 和name就不会覆盖了,不然的话选完name之后再选username就不起作用了
vite + vue3引入ant design vue 报错
npm install ant-design-vue --save下载插件并在main.ts 全局引入 报错
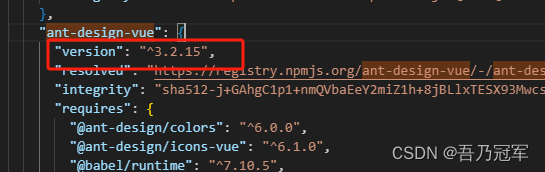
解决办法一: main.ts注释掉全局引入 模块按需引入 解决办法二 将package.json中的ant-design-vue的版本^4.0.0-rc.4改为 ^3.2.15版本
同时将将package-lock.json中的ant-design-vue的版本…
Ant Design Vue 日期选择器DatePicker传给后台日期参数格式问题
花了一个下午才解决,官方组件文档里面是没有处理方案说明的。 项目版本:Ant Design Vue 2.0.2 前端部分代码:
<template><a-modal:visible"visible":width"windowWidth":height"800":title"tit…
antd select palceholder不显示
当select的value绑定一个state默认值时,如果默认值是’或null时,placeholder不生效
解决方案:默认值设为undefined 例如: <a-selectv-model"imageId"placeholder"请选择私有镜像"change"handleImage…